H1 - portfolio
This page features the very first chapter of my graphic design student portfolio, created during Hovedforløb 1. It includes one printed and one digital product, each developed with a strong focus on layout, visual identity, image editing, and animation.
As a new design student at the time, I approached these projects with a mix of excitement and curiosity. They gave me my first opportunity to apply creative thinking to real-world formats—and to start building the visual foundation for the designer I’m becoming. This graphic design student portfolio reflects not only what I was learning, but also how I was beginning to find my voice through design.

Printed product
Project: A folder about how to maintaining your furniture
Core competencies used: Graphic Design, Typography
Programs used: InDesign, Illustrator, Photoshop
For the print assignment, I designed a folder for Daells Bolighus about how to maintain your furniture. The goal was to create something new that still felt visually aligned with their brand—particularly their sofa catalogue at the time, which inspired the tone and layout.
I chose a soft and calming color palette and structured the content using a clear, functional grid. The folder combines a clean layout with custom illustrations to make the content feel both informative and inviting. All text elements were organized using paragraph and character styles in InDesign to ensure consistency throughout.
The visual assets—like material samples and illustrative icons—were created and enhanced in Illustrator and Photoshop. My focus was on clarity, tone, and brand alignment, all while making the piece feel like something customers would actually want to read and keep.
Digital product
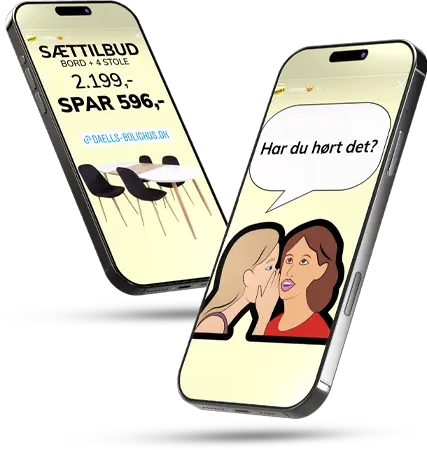
Project: Animated social media video – story format
Core competencies used: Graphic Production Understanding, Image Editing
Programs used: InDesign, Illustrator, Photoshop
The digital part of the project was a short, animated video made for social media, specifically in a story format. I started by developing a full storyboard and organized all assets into a structured file system—something that became essential during production.
The animation was built in After Effects, where I layered compositions and added motion to key elements. For the final export, I used Adobe Media Encoder to ensure the video was web-friendly and polished.
A key part of the process was detailed image editing. I worked with Photoshop to retouch product images—removing imperfections, adjusting lighting and shadows, and improving color balance. I used tools like the clone stamp, content-aware fill, and selective adjustments to support a cleaner, more engaging animation.

Web Design
Magazine & Editorial Design
Social Media Graphics
Advanced Image Editing
Print Design
Branding & Visual Identity
Web Design
Magazine & Editorial Design
Social Media Graphics
Advanced Image Editing
Print Design
Branding & Visual Identity
Portfolio
Want to explore the full portfolio?
Click the button below to download the entire H1 portfolio as a PDF and see the full documentation, layout, and design process.



